Немного о Java script часть 1
В этой статье мне хотелось описать начало разработки скриптов на формах в CRM2011.Основным отличием в аритектуре JS - скриптов CRM2011 от CRM4 является появление Web Resource. Если раньше приходилось хранить скрипты непосредственно на форме или же подключать файлы, хранящиеся на жёстком диске, то сейчас коды скриптов хранятся в отдельных ресурсах, и уже эти ресурсы подключаются на форму. Теперь можно написать один общий код и подключить его на несколько форм одновременно. И править тоже только в одном месте). Рекомендую называть веб-ресурсы таким образом, чтобы исходя из их названия можно было понять к какой сущности они относятся и какого типа функционал в них размещен.
Создать новый веб-ресурс можно следующим способом:
Перейдем на форму веб-ресурсов через навигационную панель
Settings->Customization->Customize the System->Web Resources->New
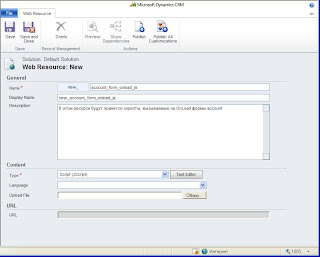
Заполните поля аналогично с рисунком. Укажите в поле Type Script. Чтобы задать содержимое веб-ресурса нажмите кнопку Text Editor. У Вас откроется окно редактора, в котором Вы сможете добавлять свои функции. Давайте добавим функцию, которая будет срабатывать при загрузке формы сущности Account.
function onload()
{
alert("Hello world!!!");
}
Скопируйте этот код в редактор веб-ресурса.
После этого нажмите кнопку Save. После сохранения нажмите кнопку Publish.
Поздравляю Вы создали веб-ресурс.
Теперь давайте добавим его на форму.
Для этого перейдем в кастомизацию сущности Account
Settings->Customization->Customize the System->Entities->Account->Forms.
У Вам откроется список форм. Выберите двойным кликом форму Main, и у Вас откроется следующая форма.
Нажмите на кнопку Form Properties. У Вас откроется следующая форма.
Нажмите на выделеную кнопку Add и добавте на форму созданный Вами веб-ресурс.
Попробуем разобраться, что произошло сейчас и к чему это приведет. Мы добавили веб-ресурс. Его код добавится при загрузке на форму. Таким образом у нас при загрузке добавляется функция. Но эта функция нигде не вызывается. Возникает логичный вопрос: зачем создавать функцию, а не писать сразу исполняемый код? Это сделано потому, что в момент загрузки ресурса на форме еще нет элементов и при обращении к ним произойдет ошибка. Значит необходимо вызвать нашу функцию и сделать это при загрузке формы. Для этого обратите внимание на выделенную синим прямоугольником часть на предыдущем скрине. Здесь тоже есть кнопка Add и два выпадающих списка. Изучите содержимое этих списков. В списке Control содержатся контролы и разделы формы. В списке Event возможные события для выбранного контрола. Оставим содержимое списков без изменений и нажмем кнопку Add. Откроется следующая форма.
Здесь мы видим в верхней части два выпадающих поля:
Library - содержит список добавленных на форму веб-ресурсов
Function - название функции, которую мы хотим "повесить на выбранное нами событие из выбранного веб-ресурса"
Два CheckBox:
Enabled - Включает и отключает событие
Pass execution context as first parameter - добавляет в качестве первого параметра функции контекст.
Текстовое поле параметров
Записанные здесь через запятую значения параметров передаются в функцию.
Заполните поля, как показано на рисунке, нажмите ОК, сохраните изменения в свойствах формы, после чего сохраните и опубликуйте саму форму. Терерь перейдем на форму account и увидим что получилось.






Отличная статья, продолжение будет?
ОтветитьУдалить